Siti web, app e social media sono la vera e propria porta d’ingresso per tutti i nuovi clienti che vogliono scoprire il tuo brand. Come per tutti gli ingressi, probabilmente, desidererai che sia bello, visibile, aperto, ampio, ordinato e accessibile a chiunque: senza discriminazioni. Per ottenere questo risultato è importante affidarsi a un esperto di design inclusivo per siti web, social media e app.
Cosa si intende oggi con “design inclusivo” o “inclusive design”, e perché se ne parla sempre di più?
Con design inclusivo si intende un approccio di design che prende in considerazione l’intera gamma della diversità umana, rendendosi fruibile al più grande numero di persone possibile. Questo non significa creare un’unica esperienza adatta a tutti, ma piuttosto considerare l’esperienza diversificata di persone differenti tra loro, garantendo a ciascuna di loro una moltitudine di percorsi accessibili per raggiungere quello che cercano. Come dire: se il design tradizionale immagina un abito unico che vada bene a tutti, il design inclusivo immagina un abito tagliato su misura per le esigenze di ciascuno.
Ma nella pratica, cosa dobbiamo fare per assicurarci di usare il web, le app e i social media in modo inclusivo? Sicuramente gran parte degli sforzi di inclusività si deve concentrare nei principi di accessibilità, ovvero nella fruibilità di siti e app per persone con disabilità, ma questo oggi non basta. L’inclusive design, oltre alle disabilità, considera anche diversità anagrafiche, economiche, lavorative, culturali, linguistiche, etniche, di orientamento sessuale e identità di genere.
Oltre a essere più ampio del concetto di design accessibile, il design inclusivo implica anche una diversa prospettiva: mentre il design accessibile si concentra più sul risultato finale, il design inclusivo lavora più sull’approccio iniziale e quindi sul processo creativo, nella convinzione che un buon design possa venire incontro non solo alle esigenze di chi ha una disabilità, ma di chiunque. Il design inclusivo, infatti, non tiene conto solo di diversità “persistenti”, ma anche delle “diverse abilità” di circostanza.
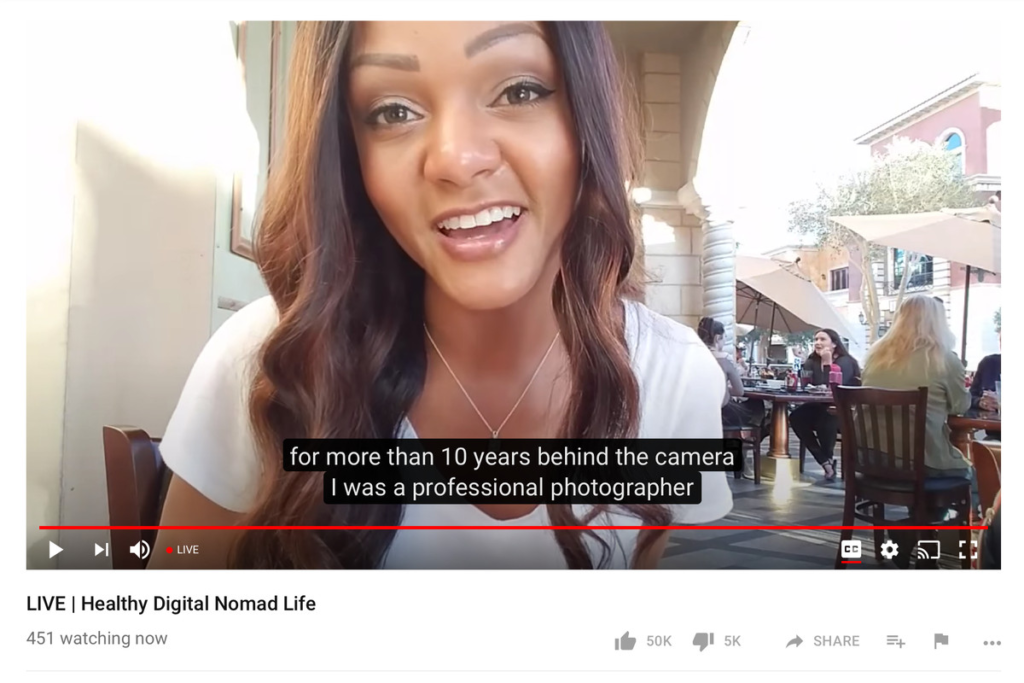
Per capire meglio questo concetto facciamo un esempio, e pensiamo all’uso dei sottotitoli in un video su Internet. Sicuramente questo accorgimento aiuterà una persona con una sordità. Allo stesso tempo, però, aiuterà anche chi è in treno e si è dimenticato gli auricolari, o chi sta imparando una lingua e ha difficoltà nel comprendere il parlato. L’inclusive design quindi va al di là dell’accessibilità, perché progettando a priori una fruizione alternativa di un contenuto, riesce a tener conto non solo di disabilità permanenti, ma anche delle diverse circostanze in cui una persona si ritroverà a fruire di un determinato servizio.. Qualcosa che non solo porta valore a quelle che vengono superficialmente dette “minoranze”, ma migliora l’esperienza per tutti.
LEGGI ANCHE: Mobile First Indexing: il tuo sito è pronto per lo switch definitivo?
3 elementi fondamentali per un sito web inclusivo
Il design inclusivo è importante per il tuo brand, perché sempre più persone ricercano questo valore nelle aziende e perché ti rende disponibile a un numero più ampio di persone. Ma nello specifico, su cosa dovremmo concentrarci quando progettiamo un sito inclusivo? Potremmo riassumere l’approccio del design inclusivo in tre valori fondamentali: accessibilità, semplicità e rappresentazione. Nelle prossime righe li studieremo nel dettaglio, per capirne l’importanza e scoprire come affidarsi ai giusti esperti per ottenere i migliori risultati.
Accessibilità: un sito accessibile è un sito migliore per tutti
Cosa faresti se ti dicessero che un miliardo di persone, oggi, non può usare il tuo sito? Probabilmente cercheresti subito una soluzione. Bene: quando diciamo un miliardo di persone non stiamo affatto esagerando, perché questo è il numero di persone con disabilità. Stiamo parlando, di fatto, del 15% della popolazione mondiale con una qualche forma di disabilità.
I provvedimenti da intraprendere per creare un sito accessibile sono tanti quanti le diverse forme di disabilità: ipovedenti, non udenti, persone con disabilità fisica più o meno accentuata e così via. Per quanto i sistemi operativi includano tecnologie assistive per venire incontro a queste persone, è responsabilità di ogni azienda fare in modo che la propria realtà online sia progettata per essere accessibile.

Gli accorgimenti per un design accessibile sono infiniti, cosa che rende fondamentale affidarsi a un esperto. Da anni esistono linee guida molto preziose, come quelle diffuse dall'istituto W3C. Tra gli accorgimenti più banali e noti c’è il corretto uso dei markup HTML e del testo alternativo delle foto, che facilitano grandemente la fruizione di un sito web inclusivo da parte di persone non vedenti. La possibilità di navigare un sito usando la tastiera può facilitare chi ha una disabilità fisica. E per tutti i contenuti multimediali pensiamo sempre a fruizioni alternative: sottotitoli per il parlato, testi scritti per un podcast, descrizioni per le immagini e così via.
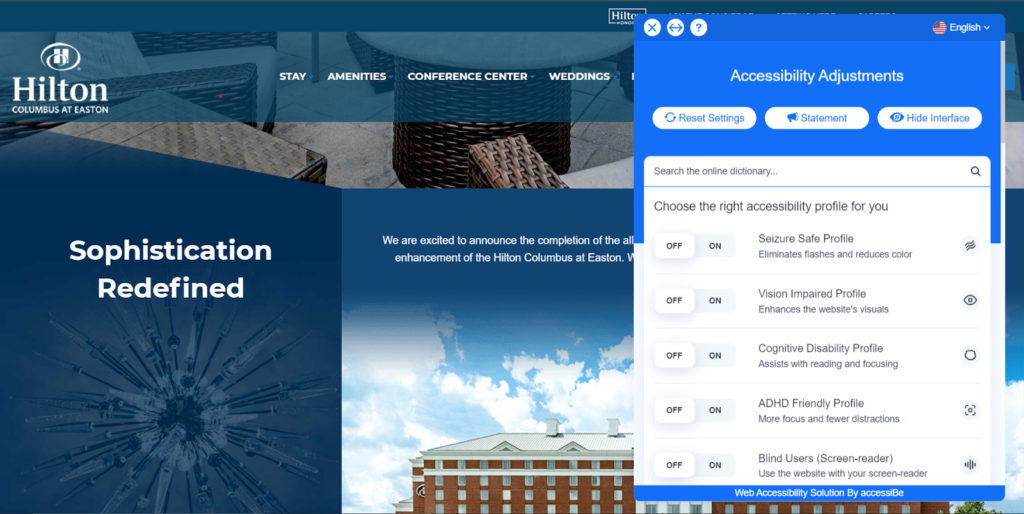
Quando si parla di problematiche visive poi, c’è il grande universo delle persone ipovedenti “non gravi”, un gruppo spesso trascurato ma che integra disabilità anche molto differenti tra loro. C’è chi ha problemi a mettere a fuoco i testi, chi ha difficoltà di concentrazione durante la lettura, chi ha bisogno di ingrandire i font e così via. Un vero sito inclusivo riesce a rispondere ad esigenze molto specifiche, che spesso banalizziamo in macrogruppi.

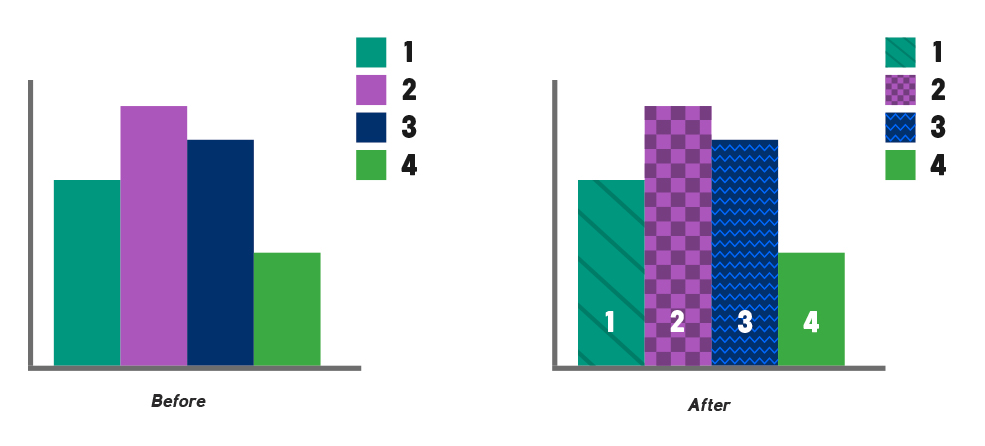
Attenzione anche all’uso dei colori: non usiamo solo i colori per distinguere concettualmente dei dati, perché non tutti vedono i colori allo stesso modo (pensate ai clienti con diverse forme di daltonismo) e i software per non vedenti potrebbero omettere queste informazioni.

Come detto, questi accorgimenti non aiutano solo le “minoranze” ma chiunque. Usare testi descrittivi per le foto, ad esempio, facilita l’indicizzazione su Google. Un sito web facile da navigare si adatta bene ai dispositivi mobile. Un video con sottotitoli è perfettamente fruibile anche se in quel momento non possiamo alzare il volume. Questi, ovviamente, sono solo alcuni esempi per rendere l’idea della grande mole di accorgimenti a cui deve pensare chi si occupa del tuo sito.

Vuoi dare una svolta digital alla tua azienda?
Parlaci del tuo progetto, disegneremo la strategia migliore per le tue esigenze.
Rappresentazione: non cadere negli stereotipi
Come detto, oggi, non basta spuntare la casella accessibilità per considerarsi davvero inclusivi. In una società sempre più diversa, eterogenea e consapevole è importante che un sito e i social media riescano anche a rappresentare tutte le differenze che ci contraddistinguono. Questo è un terreno di confine tra marketing, content e design, e solo un team consapevole può garantire che l’inclusività arrivi senza intoppi a tutti i livelli della nostra presenza online.
Pensate ad esempio alle immagini che usate sul vostro sito: rappresentano bene i vostri clienti o sono frutto di uno stereotipo? Sono rappresentate tutte le diversità di genere e orientamento sessuale che possono riguardare il vostro target? Nel vostro linguaggio, vi rivolgete al cliente sempre con il genere maschile, o riuscite a scrivere testi il più possibile neutri, che non diano nulla per scontato sull’identità di genere del vostro interlocutore? La fisicità dei modelli che usate sul vostro eCommerce, vi farà sembrare inclusivi nei confronti di chi sta acquistando una taglia XL, o li farà sentire diversi?

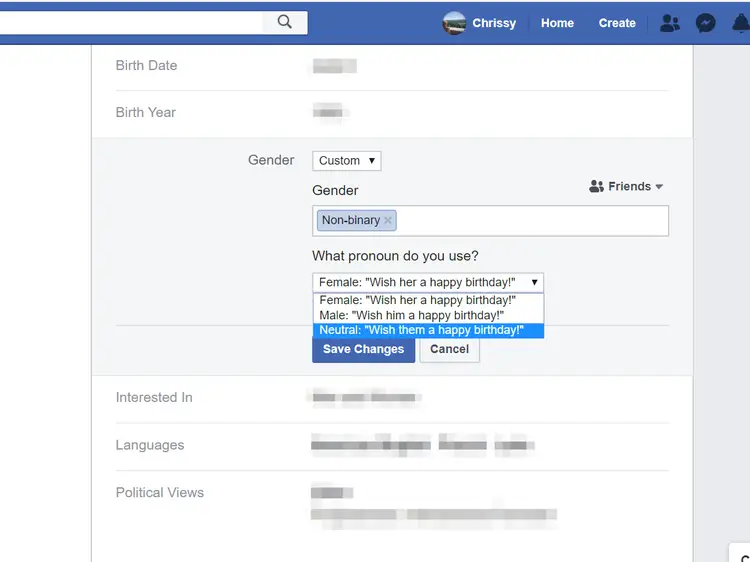
Questi sono gli esempi più evidenti, ma immagini e testo non bastano. Pensate ai form di iscrizione di un sito: se dovete chiedere informazioni sensibili come il sesso, avete pensato a chi preferisce non essere etichettato con le definizioni di “Maschile” o “Femminile”? Quando registrate i membri di una famiglia, date forse per scontato che un cliente “sposato” debba avere una moglie, o può inserire anche un marito?

Se fate uso di intelligenza artificiale, tenere a mente i principi di design inclusivo è ancor più importante: non sono stati infrequenti, ad esempio, gravi incapacità dei sistemi di riconoscimento facciale che hanno dato falsi positivi per alcune etnie. Negli Stati Uniti, molti sistemi di make-up virtuale usati dagli e-commerce di cosmetici si sono rivelati completamente inadatti sul viso di clienti con colori della pelle differenti, cosa che ha spinto una sviluppatrice sudanese a fare la differenza grazie a un algoritmo più inclusivo anche per questi sistemi.

Oggi l’inclusività e la capacità di rappresentare senza stereotipi i clienti deve essere un mantra a tutti i livelli, dalla comunicazione alla parte tecnologica, perché non c’è nulla che possa allontanare un cliente più dell’incapacità di rappresentarlo. Non è un caso se oggi, secondo una ricerca di Adobe, il 61% degli intervistati abbia considerato fondamentale celebrare la diversità nell’advertisement. I dati aumentano vertiginosamente per le generazioni più giovani, come la GenZ: secondo Microsoft il 49% dei consumatori di questa fascia avrebbe smesso di acquistare prodotti e servizi da aziende i cui valori non rispettavano i propri.
LEGGI ANCHE: Marketing inclusivo: una guida per brand e aziende
Affidarsi a un esperto è sempre più fondamentale, perché i rischi di fare un passo falso sono sempre dietro l’angolo. Pensiamo al caso dell’app Immuni: quando l’app venne lanciata da Bending Spoons su commissione del Ministero della Salute, finì subito sui giornali per una scelta infelice nelle schermate di istruzioni: in un piccolo disegno veniva rappresentata una donna intenta a cullare un figlio, mentre accanto un uomo era intento a lavorare. Uno stereotipo di genere fin troppo evidente, che portò ad alcune interrogazioni parlamentari e alla frettolosa revisione delle immagini da parte del committente. A tutti i livelli del design, dal backend al frontend, occorre la guida di un esperto di inclusività, che aiuti tutti i professionisti coinvolti a superare preconcetti e stereotipi che potrebbero rendere meno visibile un problema.

Semplicità: quando è più facile, è per tutti
L’ultimo valore, è forse quello che da sempre contraddistingue il buon design, anche in tempi non sospetti. Qualunque sito web inclusivo o app dovrebbe essere facile da usare per tutti, indipendentemente dall’età anagrafica, dalla capacità di attenzione o dal livello culturale. Per questo ad esempio è importante usare interfacce molto semplici, e mantenere una bassissima complessità quando si scrivono i copy. Un copywriter esperto, ad esempio, riesce a rendere un brand più accessibile scrivendo testi brevi che non abusino di termini tecnici, organizzati in paragrafi molto brevi. Un testo semplice e breve è anche più facile da ingrandire, o facilmente leggibile se stiamo visitando il sito da uno smartphone.
“Less is more”: a volte mettere meno vale di più. Questo principio del design vale anche per il design inclusivo: ad esempio siti senza pesanti animazioni flash, e più sobri, non sono solo più facili da caricare, ma presentano meno problemi per chi ha problemi di vista.
Ricordiamoci poi dei diversi gradi di scolarizzazione che possono coinvolgere il nostro pubblico, ma anche delle diverse età dell’audience: se dobbiamo rivolgerci ai minori, ad esempio, è fondamentale usare un linguaggio adatto a loro e separare chiaramente le aree del sito pensate per loro, da quelle rivolte ai genitori. Un design inclusivo dei minori, quindi, deve saperli orientare in un ambiente sicuro, e permettere alle loro famiglie di vegliare sul loro comportamento. Stessa cosa per gli anziani: la facilità d’uso o il linguaggio deve tenere conto che non tutti sono nativi digitali, ma nessuno deve essere dimenticato.

L’accessibilità e l’inclusività sono valori fondamentali per il tuo brand: devono essere affidati ad esperti capaci di applicarli a tutti i livelli, dalla parte tecnologica fino al marketing inclusivo. Realtà di consulenza digitale, come la nostra, sanno garantire un design inclusivo perché sono inclusive per natura, nella loro stessa organizzazione.
Il futuro è inclusivo e accessibile e, per chi saprà coglierlo con il digitale, potrà esserlo ancor di più.



