Progressive Web App (PWA, in italiano applicazioni web progressive) è un termine coniato da Google per indicare applicazioni web che, se aperte da browser per smartphone, si comportano in modo simile alle applicazioni scaricabili dagli Store. Le Progressive Web App sono quindi un ibrido tra le normali applicazioni web (o siti web) e le applicazioni native.
Questa è, tecnicamente, la descrizione di PWA. Bene, mi rendo conto che questa definizione potrebbe sembrare un po’ vaga o addirittura controversa per un neofita del web. Non temere: in questo articolo cercherò di spiegarti nel modo più semplice possibile cosa sono le PWA e perché possono rappresentare un’opportunità interessante per il tuo sito. Andiamo!
Cosa sono le Progressive Web App?
Una PWA è un’applicazione web (un sito navigabile da browser) che si comporta come un’applicazione nativa gestita dal cloud, ovvero come un’app scaricabile che può essere installata sulla schermata della home del proprio telefono.
Per spiegare meglio il funzionamento delle PWA voglio raccontarvi un aneddoto personale. Proprio qualche giorno fa ho dovuto adempiere a uno dei compiti principali di un figlio nei confronti dei propri genitori: configurare il nuovo smartphone di mia madre. Lei desiderava avere “l'app di Iliad” sul nuovo smartphone per controllare il suo ingente traffico. Con mia sorpresa ho notato che sul Play Store non è disponibile un'app ufficiale della compagnia telefonica, benché lei fosse sicura di averla vista sulla home di un telefono di un’amica. Provando a cercare informazioni su sito ufficiale, ho scoperto che Iliad non ha mai sviluppato una app mobile proprietaria, bensì ha reso l’area privata del suo sito una PWA, mantenendo così invariata l’esperienza utente.
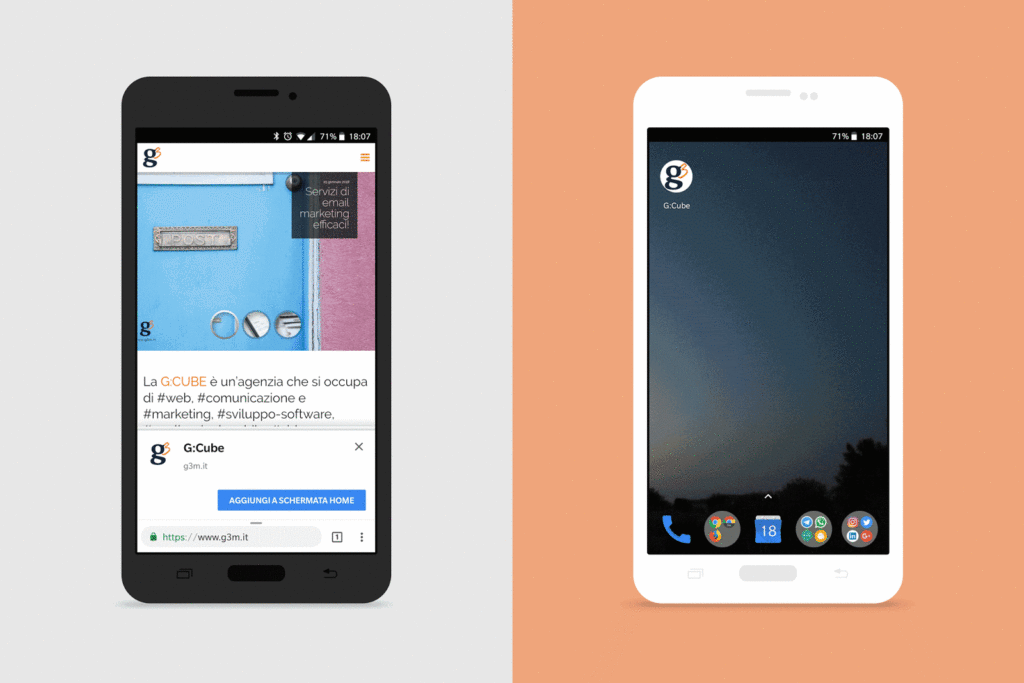
Un altro esempio: ti è mai capitato, navigando su un sito, di ricevere dal browser la richiesta “Aggiungi alla schermata principale?”. Ecco, in quel caso stavi visitando un sito che è stato sviluppato per avere una versione PWA.
Dando il consenso a questa notifica, il logo del sito che stavi visitando verrà aggiunto alla home del tuo smartphone insieme alle altre app da te scaricate dal Play Store o App Store.

Il merito delle PWA è di colmare il divario esistente tra browser e app native. I siti cercano da sempre di raggiungere prestazioni di affidabilità alla pari delle app native e di ottenere un posto nella barra delle notifiche e nella schermata iniziale degli smartphone degli utenti. La PWA mette a disposizione una serie di features aggiuntive rispetto a un normale sito, rese disponibili dall’uso del “Service Worker”, uno script che si trova tra il server e il browser, aggiungendo un nuovo livello di funzionalità background.

Vuoi dare una svolta digital alla tua azienda?
Parlaci del tuo progetto, disegneremo la strategia migliore per le tue esigenze.
Le funzionalità più interessanti introdotte da una PWA
A mio parere, le funzionalità più interessanti introdotte da una PWA sono:
- Possibilità di aggiungere alla home del telefono l’icona del proprio sito/web app, raggiungibile in questo modo attraverso una “scorciatoia” che non necessita dell’apertura del browser o della ricerca classica tramite search engine.
- Invio di notifiche push. Questa è una delle feature che reputo più utili: la possibilità di notificare i tuoi utenti dell’uscita di un nuovo articolo del tuo blog o della rinnovata disponibilità di un prodotto molto richiesto del tuo e-commerce che era terminato.
- Fruibilità nella modalità offline grazie alla pre-memorizzazione delle risorse nella cache del client (ovvero il tuo smartphone). Il Service Worker infatti decide come rispondere alle richieste dell'app scegliendo se scaricare una risorsa dal web oppure se recuperarne una versione precedentemente scaricata.
- Aggiornamenti automatici senza che l’utente debba compiere alcuna azione.
- Linkability e indicizzazione. Come accade con ogni sito, le PWA hanno degli URL e possono quindi essere processate dai crawler e indicizzate dai motori di ricerca. A differenza delle app native, gli utenti possono trovare le pagine PWA direttamente nella SERP di Google. Il costo di acquisizione dell'utente sarà quindi inferiore rispetto a quello delle app native
- Riduzione dei passaggi tra la scoperta di un'app e il suo caricamento nella schermata principale, eliminando così l'attrito per l'installazione.
- Indipendenza dagli store. A differenza delle app native, che devono soddisfare i requisiti spesso stringenti degli store per poter essere pubblicate, le PWA garantiscono maggiore libertà nello sviluppo.
Come garantire velocità e prestazioni affidabili dal primo caricamento?
La domanda sorge spontanea. Ebbene, è qui che le PWA incontrano le Accelerated Mobile Page, ovvero le AMP.
La tecnologia sfruttata dalle AMP è basata su un progetto Open Source di Google. Le pagine AMP non sono altro che pagine composte dagli stessi elementi di tutte le pagine tradizionali, ma che rispettano alcune restrizioni date dall’uso di regole di sviluppo e tags specifici. In buona sostanza, vengono eliminati tutti quegli elementi che “rallentano” il sito, permettendo un notevole abbattimento del peso di una pagina e del suo tempo di caricamento.
Google ha integrato le AMP nei propri risultati di ricerca su mobile nel 2016, e le pagine che utilizzano le AMP godono di una priorità intrinseca nei risultati di ricerca, essendo marcate con il badge “AMP”. I siti che utilizzano la combinazione di AMP e Service Worker forniranno una velocità affidabile e comparabile alle app native. Una volta caricata (rapidamente) la pagina, il sito, grazie all'intervento del service worker, memorizza le risorse nella cache.
In conclusione possiamo sintetizzare così: la tecnologia PWA, attraverso le features messe a disposizione, arricchisce la user experience e l’engagement; mentre la tecnologia AMP, grazie al miglioramento nelle prestazioni, aumenta l’acquisizione.
Inoltre, le performance di caricamento impattano molto anche sul posizionamento. Come abbiamo detto le PWA possono essere indicizzate dal motore di ricerca e aiutare a far comparire maggiormente il tuo brand tra i risultati di ricerca organici.
Il Caso Studio di RCS MediaGroup
RCS MediaGroup è a oggi uno dei principali gruppi multimediali europei: pubblica giornali, riviste e contenuti online principalmente in Italia e Spagna. Tra i quotidiani pubblicati troviamo Il Corriere della Sera, La Gazzetta dello Sport ed El Mundo,mentre tra le riviste Oggi, Amica, Io Donna, Living, Style, Dove, Abitare, Sette e Sport Week.
Il team tecnico di RCS MediaGroup aveva già identificato da tempo nelle AMP la tecnologia per stare al passo con il settore mobile. Riportando le parole di Michela Colamussi, responsabile Digital del Corriere della Sera: “La decisione di sviluppare in AMP è arrivata come un naturale spostamento verso gli ultimi sviluppi del settore, considerato il crescente numero di lettori che accedono da dispositivi mobili”.
L'azienda ha presto iniziato a utilizzare anche la tecnologia PWA, principalmente per notifiche, segnalibri e accesso offline. RCS MediaGroup utilizza oggi la tecnologia AMP su tutte le proprie testate online principali, tra cui Corriere.it e Gazzetta.it.
L'azienda ha ottenuto rapidamente risultati notevoli: gli utenti unici sono cresciuti del 98%, mese dopo mese, con un +119% di visualizzazioni di pagina. Inoltre, i tempi di caricamento sono stati del 72% più rapidi sulle pagine ottimizzate per AMP rispetto al sito tradizionale.
PWA: la next big thing?
Non possiamo ancora dire che la tecnologia PWA soppianterà in futuro le app native. Un limite delle PWA, per esempio, è l’impossibilità di accedere alle risorse di sistema e comunicare con le altre app native installate sul telefono. Nel caso questi fossero requisiti fondamentali per il funzionamento della propria app, la PWA non sarebbe una strada percorribile.
Tuttavia, a 5 anni dalla loro nascita, l’interesse per questo approccio allo sviluppo di applicazioni è in continua crescita, in particolare per blog, e-commerce e app di servizi per i quali una PWA può rivelarsi la scelta vincente.