Le mappe del calore sono uno strumento utilissimo per l’UI design. Abbiamo raccolto le diverse tipologie e i diversi utilizzi.
Lo User Interface Design è un processo continuo. Non esiste, infatti, l’interfaccia perfetta, che una volta progettata puoi mettere nel dimenticatoio e non guardarla mai più. È sempre necessario raccogliere dati per capire cosa funziona e cosa invece non funziona, quali cambiamenti apportare e dove apportarli. Riportiamo i risultati di un articolo di Inside Design che spiega come queste mappe possano tornare utili a tutti gli User Interface Design.

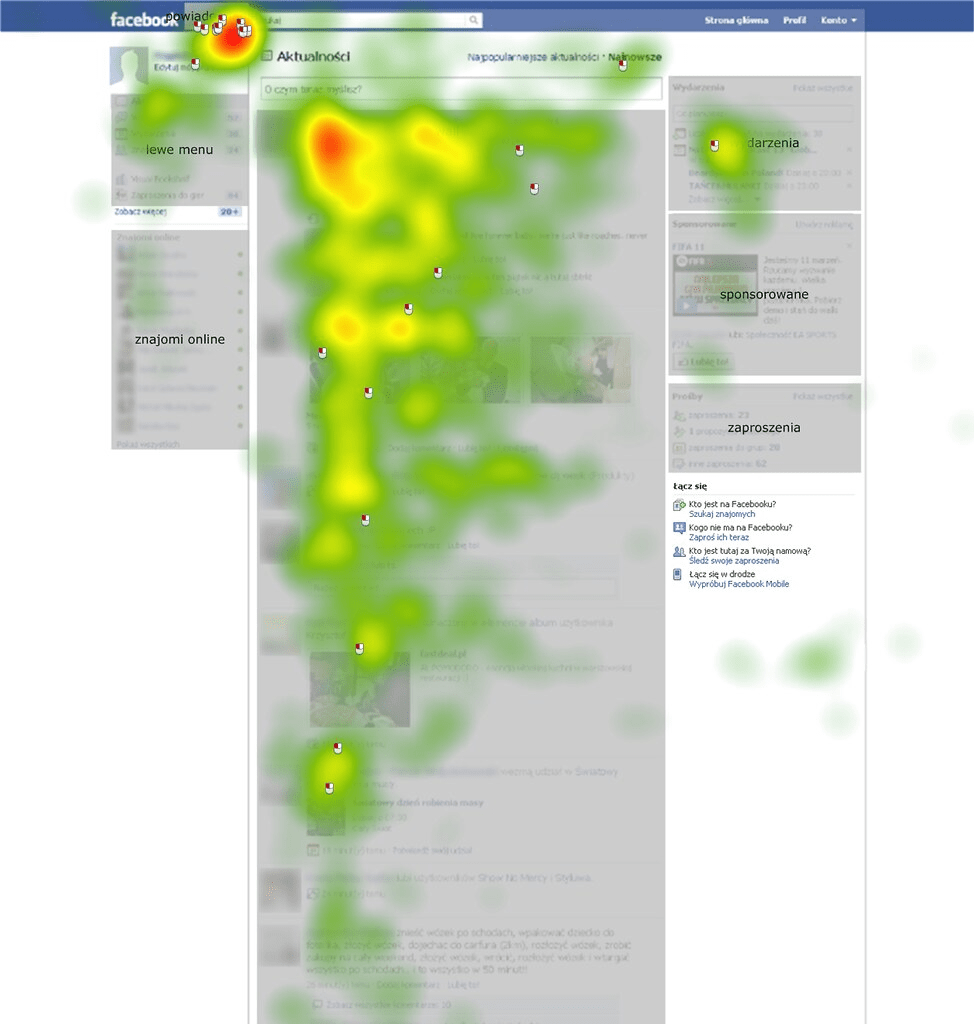
Per comprendere le modifiche che è necessario apportare e dove esse occorrono effettivamente, vengono in nostro soccorso le mappe del calore. Queste ultime ci offrono uno strumento visivo per comprendere come le persone interagiscono con la pagina web, così da poterla ottimizzare allo scopo di renderla ancora più efficace.
Cos’è una mappa del calore?
Si tratta di una rappresentazione grafica riguardante l’interazione degli utenti con gli elementi di una pagina web. Alcune webapp sono infatti in grado di tracciare i movimenti di mouse, trackpad e touchscreen e convertirli in vere e proprie “mappe” di interazione. Queste mappe vengono definite “mappe di calore”.

Tipologie di mappe del calore
Esistono 3 diverse tipologie di mappe del calore possono essere utilizzate per analizzare una pagina:
- Quelle che vengono generate dai click degli utenti;
- Quelle che vengono generate dal movimento del mouse o del cursore;
- Quelle che vengono generate dallo scroll della pagina web.
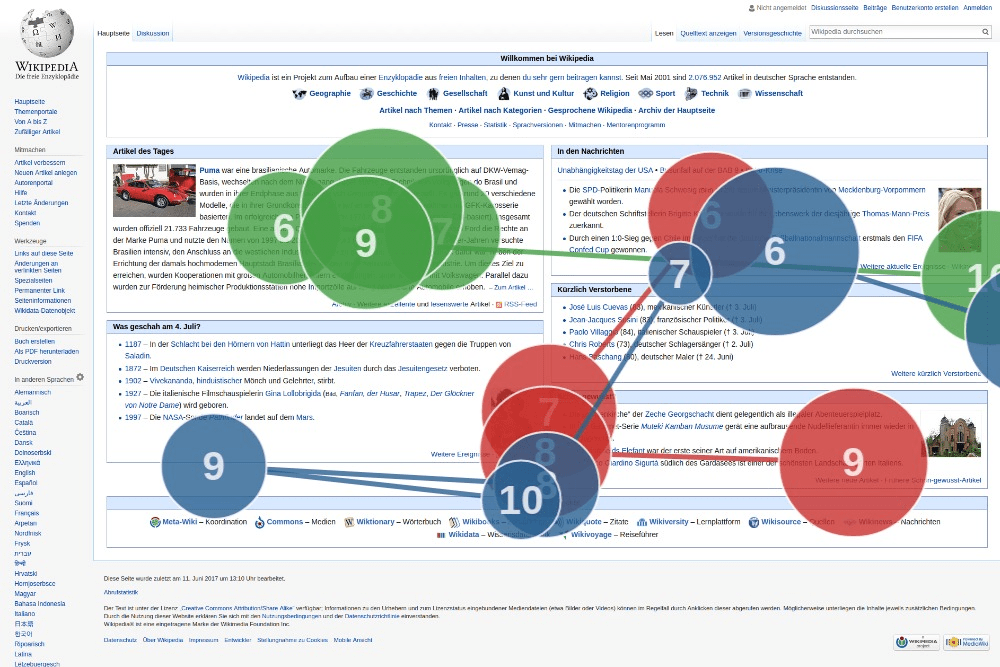
Potresti essere già a conoscenza dei vantaggi che si possono ottenere nella progettazione delle interfacce grazie all’utilizzo dell’eye tracking (strumento che consente di analizzare dove si posano gli occhi dell’utente quando interagisce con la pagina web), ma quelli offerti dalle mappe del calore sono molto più facili da interpretare (non richiedono un team di neuroscienziati :D) e più accessibili a livello di costo.

Grafico ottenuto con l’utilizzo dell’eye tracking
Il più grande vantaggio delle mappe del calore che vengono generate dal movimento del cursore o del mouse risiede nel fatto che esse offrono (a patto che sia stato registrato un alto numero di “sessioni”) una buona stima di dove l’utente si concentra quando interagisce con la piattaforma.
Inoltre, i dati che vengono forniti dai movimenti dell’utente sull’interfaccia, possono essere combinati con quelli ottenuti dalle attività di scroll e click, aiutandoci a carpire informazioni molto dettagliate in merito ai movimenti dell’utente.
Come è possibile che le mappe del calore aiutino a disegnare meglio una pagina o schermata?
Quando vengono implementati i sistemi delle mappe del calore su un sito web o un’applicazione, questi consentono di raccogliere informazioni riguardo un’intera pagina o immagine; in particolare, essi aiutano a posizionare e testare elementi quali:
- Bottoni: posizionamento e tipologia;
- Navigazione: menu, breadcrumbs e link;
- Immagini: posizionamento, dimensione, link e tipologia;
- Testi: formattazione, lunghezza e posizione;
- Layout generale: informazioni riguardo alla gerarchia dei contenuti.

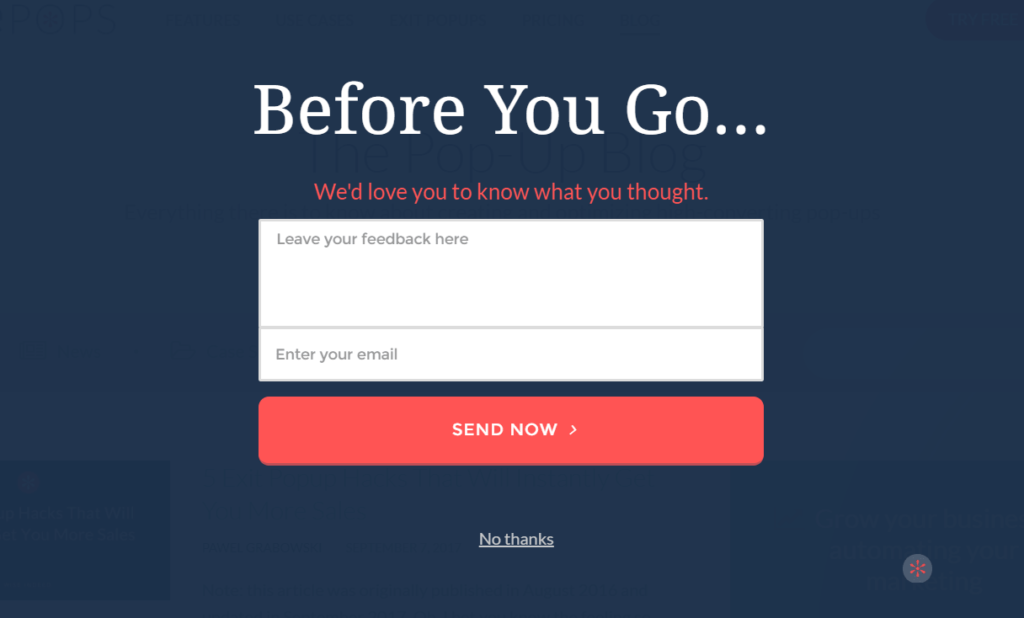
Grazie alle mappe del calore potrai riprogettare la pagina web e eliminare gli elementi che non sono performanti per quanto riguarda la tua pagina. Inoltre, questo strumento offre la possibilità di raccogliere informazioni dagli utenti senza che sia necessario interrompere l’esperienza di navigazione (al contrario di quanto fanno i sondaggi o i pop-up) rendendo l’analisi decisamente non invasiva (e quindi priva di certi bias).

Le mappe del calore sono abbastanza semplici da leggere, questo le rende quindi davvero facili da mostrare anche a coloro che non sono designer.
Le mappe di calore sono infatti uno dei pochi strumenti che permettono di analizzare in maniera più strutturata (seppur comunque qualitativa) qualcosa che nei contesti tradizionali tende a rimanere confinata al mondo dei designer.
Capire come leggere le mappe di calore non vi renderà sicuramente designer, ma vi aiuterà a:
- Analizzare autonomamente un design dal punto di vista di esperienza utente e relative performance;
- Proporre cambi di design orientati all’aumento delle conversioni;
- Aiutare il designer ad affinare la progettualità per la conversione;
- Portare una cultura più analitica in un ambito creativo.
5 casi di utilizzo di mappa termica per progettare l’interfaccia
Realizzare una mappa di calore potrebbe sembrare divertente (ed è proprio così), ma ci sono molte più informazioni di quanto pensiate dietro questa immagine tanto colorata. Vediamo insieme 5 casi in cui è possibile ricorrere a questa metodologia.
1. Capire se la CTA principale ottiene il maggior numero di click
In questo caso la migliore tipologia di mappa termica è quella generata dai click. In questo modo potrai esaminare se effettivamente la CTA principale del sito sta ottenendo il maggior numero dei click e, se così non fosse, puoi indagare quale è l’elemento che potenzialmente distrae gli utenti.

Nel caso in cui appuraste che la CTA principale non sta prendendo il maggior numero di link, l’azione più ovvia sarebbe quella di spostarlo verso il punto in cui gli utenti sembrano cliccare maggiormente. Un’altra soluzione, invece, potrebbe essere proprio quella di indagare la vera motivazione per cui clicca in quel punto, cosa li attrae e quindi poi replicarlo nella CTA.
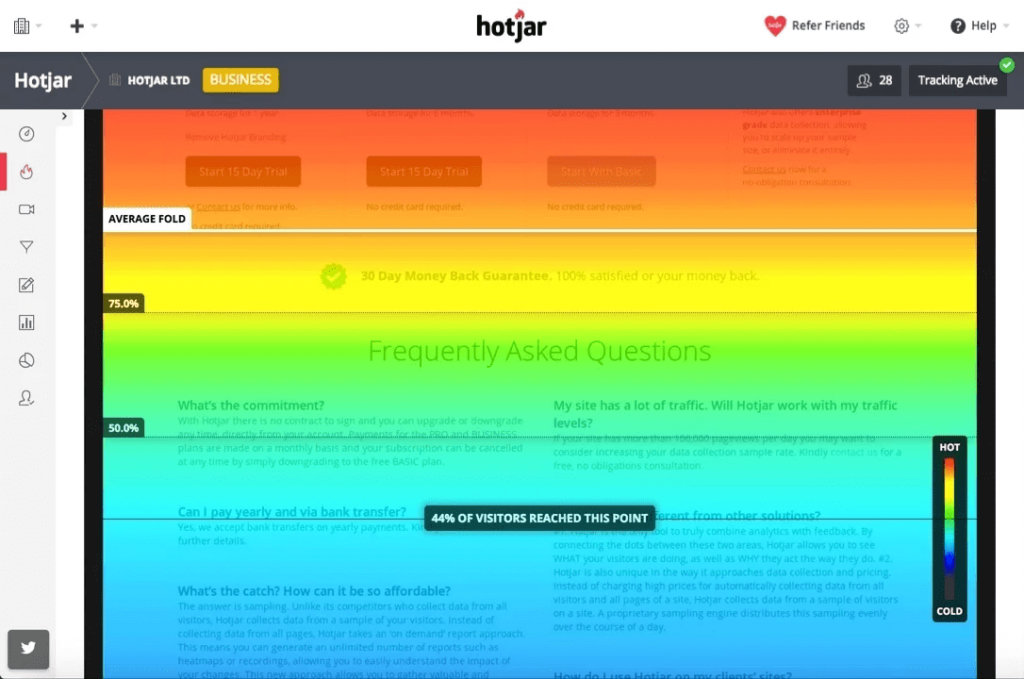
2. Scoprire come gli utenti utilizzano lo scroll
Le mappe generate dallo scroll della pagina ci consentono di indagare dove gli utenti interrompono lo scroll: lo fanno perché lì c’è localizzata una informazione importante? O interrompono lo scroll perchè perdono interesse? Dove sono le sezioni in cui notiamo un drammatico cambio di colore nello scroll?
In questo caso l’ottimizzazione UI prevederebbe di spostare gli elementi più importanti al di sopra della media dove solitamente viene interrotto lo scrolling e di rimuovere ogni possibile distrazione o elemento confusionario che scoraggi l’ulteriore scorrimento.

3. Identificare i falsi click
Ancora una volta siamo di fronte all’utilizzo della mappa del calore generata dai click. In questo caso ciò che osserveremo sarà: quali non link gli utenti cliccano più spesso? Gli utenti stanno cliccando un’immagine o qualcosa che sembrerebbe essere un bottone?
Per correggere questa situazione sarebbe opportuno inserire dei link che guidino l’utente ad agire nel modo in cui vorremmo che facesse, oppure modificare i suddetti elementi per renderli meno invitanti al click.
4. Trovare gli utenti distratti
Attraverso la mappa termica generata dai movimenti degli utenti, è possibile individuare coloro che si muovono a caso all’interno della pagina; questo tipo di comportamento è determinato da una serie di piccole zone cliccate che vengono identificate con “calore a bassa temperatura”.
Come si può facilmente intendere, ora diviene necessario catturare la loro attenzione e quindi potrebbe essere necessario riprogettare o ridurre elementi che potenzialmente potrebbero distrarre l’utente. Si procede alla creazione di flussi visivi lineari (ad esempio in alto a sinistra o in basso a destra) per completare lo stile di lettura naturale dei visitatori.
5. Confrontare le abitudini dei diversi dispositivi
In questo caso sarebbe opportuno combinare le mappe del calore ottenute dai click con quelle ottenute dagli scroll. In questo modo, comparando ad esempio gli utenti da mobile con quelli da desktop, si può scoprire se quelli provenienti da mobile “si perdono” delle informazioni o se quelli da desktop hanno abitudini differenti.

In questo caso, insieme ad un designer, si possono utilizzare i dati per ottimizzare diversi design e interfacce su desktop e dispositivi mobili in modo che l'esperienza cross-device sia coerente.
Combinare le mappe del calore con dati del sito per ottenere una visione più approfondita
Già da sole, le mappe del calore forniscono moltissime di informazioni utili, ma ci sono moltre altre cose che si possono fare se queste vengono combinate con i giusti dati.
Mappe del calore e registrazioni delle sessioni

Le registrazioni delle sessioni catturano i movimenti del mouse in maniera esatta; esse rappresentano il metodo migliore per indagare come le persone effettivamente navigano all’interno dell’interfaccia.
Le mappe del calore sono aggregate per rappresentare in una sola immagine i comportamenti dell’utente medio, le registrazioni di sessione invece consentono di visualizzare le singole esperienze di navigazione. Pertanto, se avete individuato una situazione interessante o insolita nella mappa del calore, grazie all’utilizzo delle registrazioni potete scoprire dove e come esattamente questa situazione si verifica.
Mappe del calore e feedback sul sito web
Una volta che hai individuato un problema di progettazione con una heatmap, la raccolta di feedback qualitativi ti aiuta a capire perché. Una cosa è vedere che molte persone non riescono a scorrere la pagina attraverso una mappa a scorrimento, e un'altra a leggere la loro spiegazione di ciò che non funziona secondo loro.
I sondaggi riguardanti la pagina del sito web consentono di porre domande molto semplici e mirate come ad esempio:
- Hai trovato quello che stavi cercando?
- Cosa ti impedisce di continuare?
- Quali informazioni ritieni che manchino in questa pagina?
- Se potessi cambiare qualcosa della pagina, cosa cambieresti?
Nel mondo della UI design le cose cambiano spesso, come abbiamo già detto in precedenza, i bisogni dei consumatore si evolvono e quello che funzionava ieri può darsi che non funzioni più domani; ma una cosa è certa: conoscere il più possibile le persone per le quali si sta progettando la pagina web o l’interfaccia consente di ottimizzare al massimo il proprio lavoro, andando meno alla cieca così da non perdere energie con sforzi inutili.